AI for UX Design: 5 Tools for Efficient Design Process
29.04.2024
In today’s digital landscape, crafting seamless user experiences (UX) is not just an art but also a science, thanks to the transformative power of Artificial Intelligence (AI). In this blog post, we embark on an exploration of AI for UX design. I share 5 essential AI tools that have helped me improve the design process for clients in various industries in my role of a UI/UX Consultant in Accedia. From streamlining workflows to predicting user behavior, these tools are revolutionizing how we conceptualize, prototype, and refine their creations.
FigJam AI for UX design
FigJam AI is a key feature within the FigJam platform. It helps teams and individuals organize, summarize, and generate content.
Every UI/UX designer knows how tedious creating user flow diagrams and information architectures can be. With FigJam AI for UX design, you can generate all sorts of diagrams. Additionally, it can suggest ideas and provide brainstorming tools. FigJam AI automates and optimizes core design processes. Two key functions include:
Creating boards and diagrams
FigJam AI can create boards for meetings, team exercises, and various diagrams such as user flow diagrams and information architecture. This feature is controlled by text prompts, allowing you to create detailed and personalized boards with minimal effort.
Sorting and summarizing sticky notes
FigJam AI can sort sticky notes by theme. This can be extremely useful during brainstorming sessions. Additionally, you can summarize all sticky notes and receive a summary of all the information.
Examples of how to use FigJam AI for UX
Brainstorming board
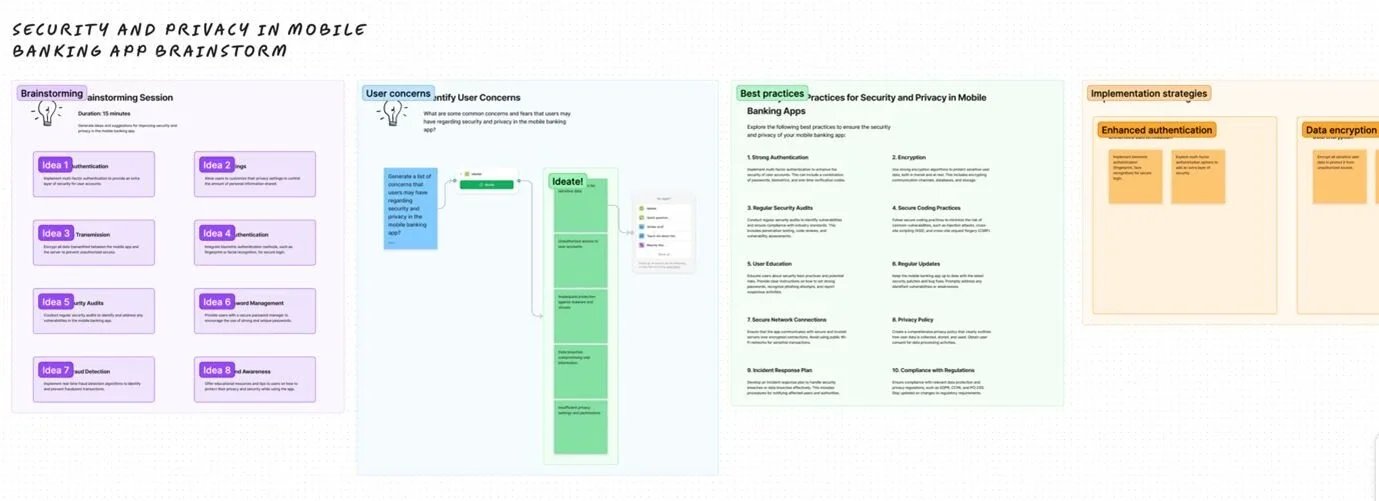
I decided to conduct a brainstorming session about security and privacy in mobile banking applications. I used the prompt: "Let's have a brainstorming session about security and privacy in mobile banking."

I got four sections suitable for working with many sticky notes prepared for the participants. Each section had pre-generated ideas and suggestions from AI.
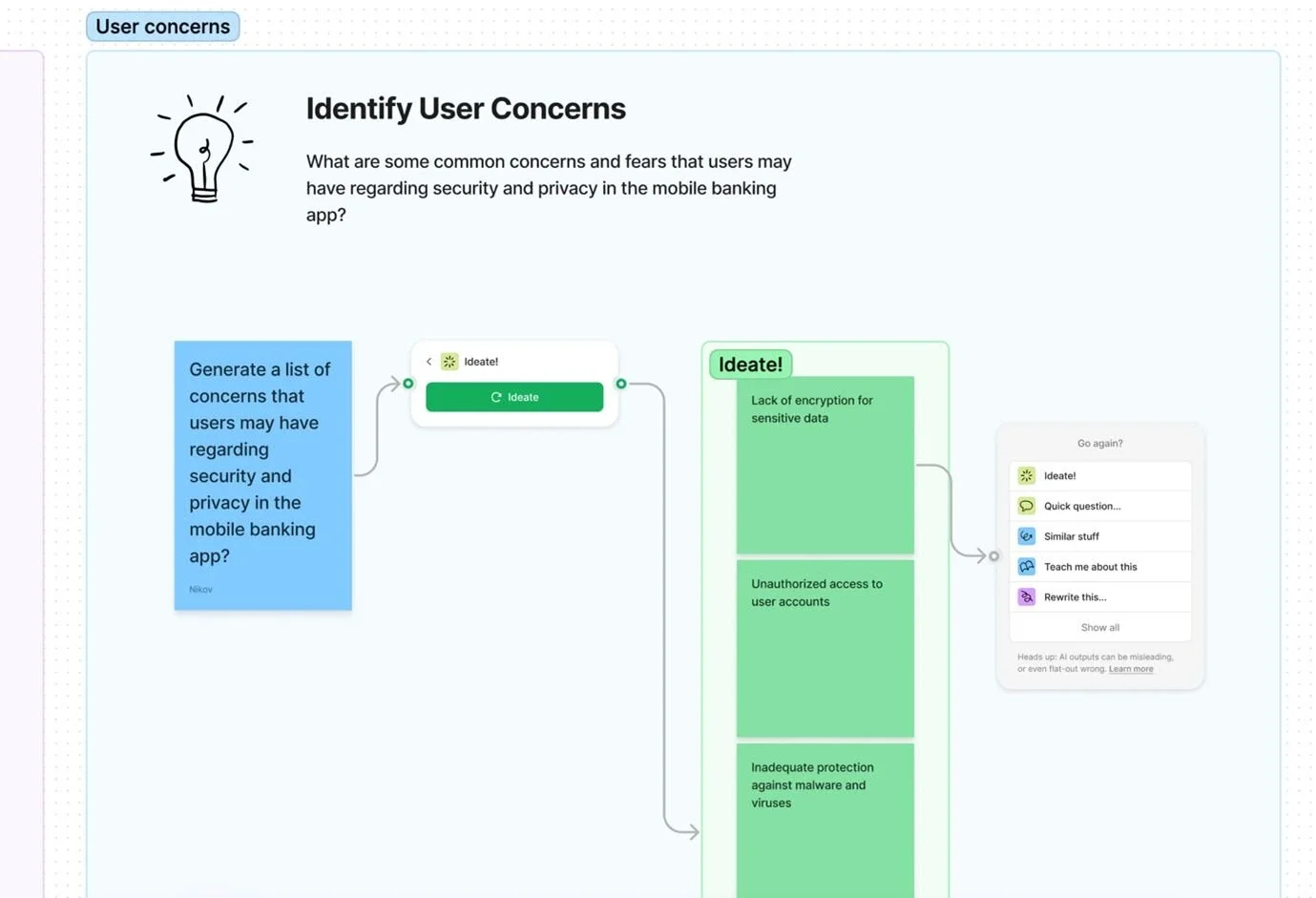
The first section was for ideas on how to improve the security of online banking applications. The second section focused on identifying users' main concerns, and this section was emptier than the others. Therefore, I used Jambot (another AI tool) and received five suggestions on the topic. The remaining two sections were about best practices in the field and implementation strategies.

User flow diagram
I generated a user flow diagram with the prompt "User flow with shopping cart checkout for a food delivery app." The result is quite detailed, but still, this tool is here to replace templates. Even if it’s personalized it should be used as a baseline.

In short, I tried out some of the basic features of FigJam and I'm quite impressed with the results, especially the brainstorming board. The tool is still new, and we can expect more fascinating elements. Nonetheless, it saves a lot of time and aids in team collaboration.
ChatGPT for speeding the UX design process
ChatGPT is perhaps one of the most valuable tools for UI/UX designers, as it can be used for a wide range of tasks. We can automate processes that typically require significant time. From brainstorming ideas to synthesizing user research, here are some ways to speed up the design process:
User personas
User personas represent hypothetical users that help UI/UX designers better understand their audience. It is necessary to provide the needed information. Then the AI model can process and generate proto-personas, presenting a valuable understanding of user behaviour, preferences, and goals.
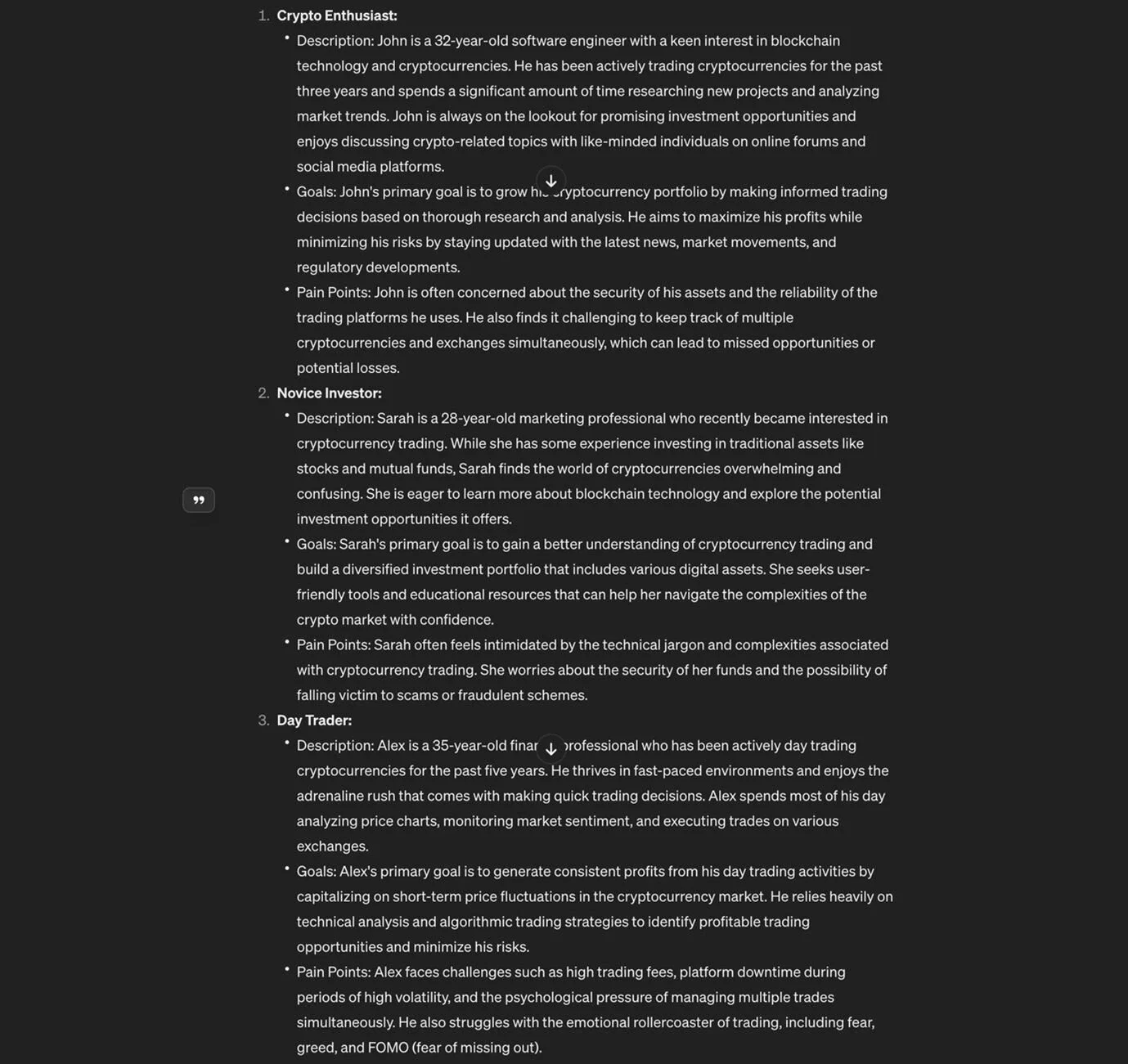
Here is an example of a prompt I used to generate user personas: “Develop personas for a trading app interested in cryptocurrency trading.” I received a detailed description of 5 different potential users from our target group. These detailed personas provide a deeper understanding of the motivations, goals, and pain points of different types of users who might be interested in using a trading app for cryptocurrency trading.

User interviews
User interviews are a fundamental method for gathering feedback from users and understanding their needs, problems, and preferences. Every UI/UX designer knows how much time preparing interviews can take. ChatGPT can help us generate the right questions, allowing us to extract maximum user insights.
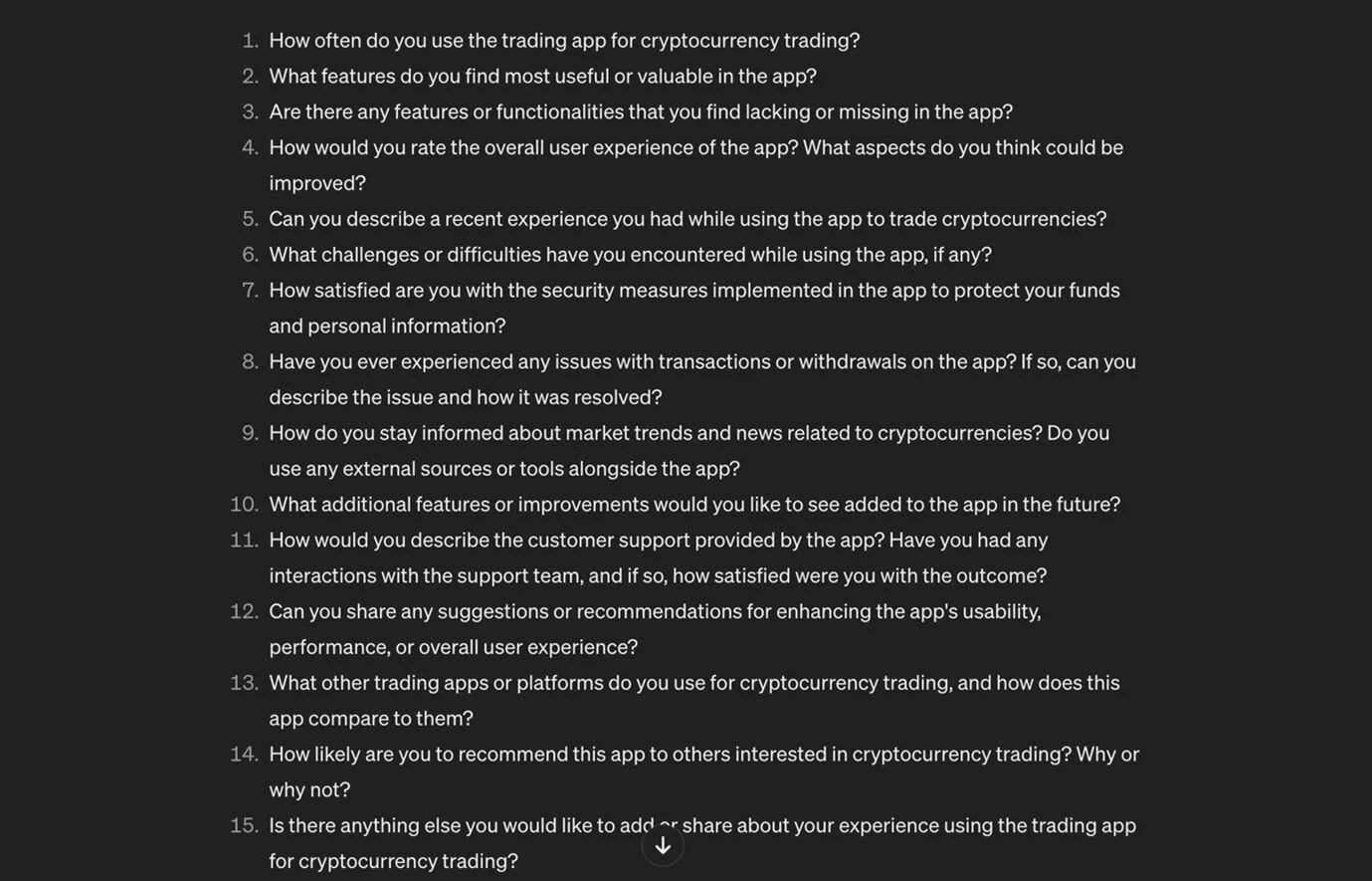
For example, I used a similar prompt: “Generate a list of interview questions to gather user feedback on a trading app with cryptocurrency.” It gave me with a satisfactory foundation to step on. These questions aim to gather comprehensive feedback from users about their experiences, preferences, and suggestions for improvement regarding the trading app and its features. I haven't even thought of some of the questions.

Competitor analysis
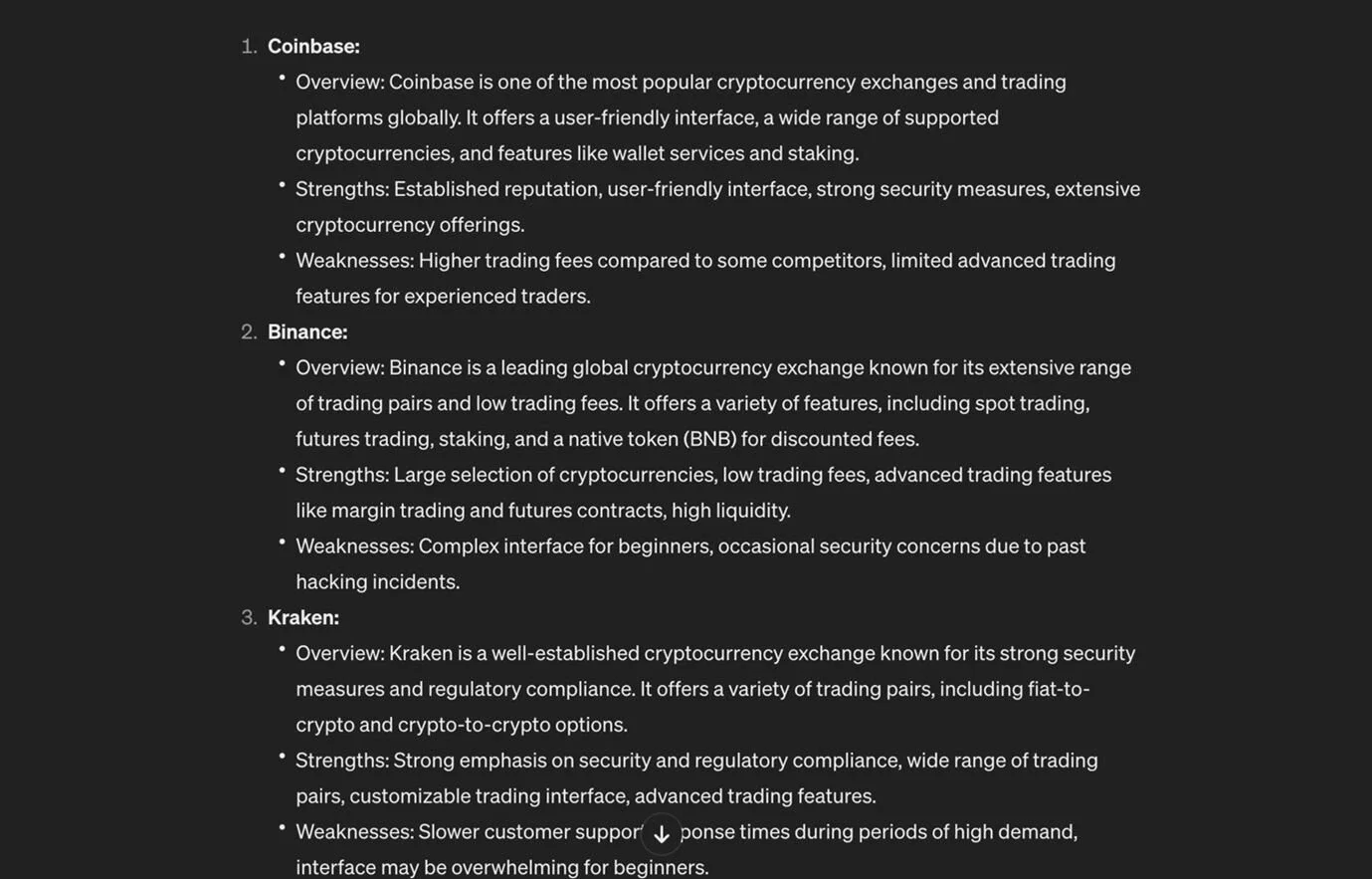
This is a process of analyzing market competitors to understand their strengths and weaknesses, which helps UI UX designers and the business. Depending on the product, competitor analysis can take too much time. ChatGPT can give us extremely detailed synthesized information, potentially saving dozens of hours of work. For example, let's do a competitor analysis on some trading apps. Initially, I used the prompt “Generate a detailed competitor analysis for a cryptocurrency trading app.”

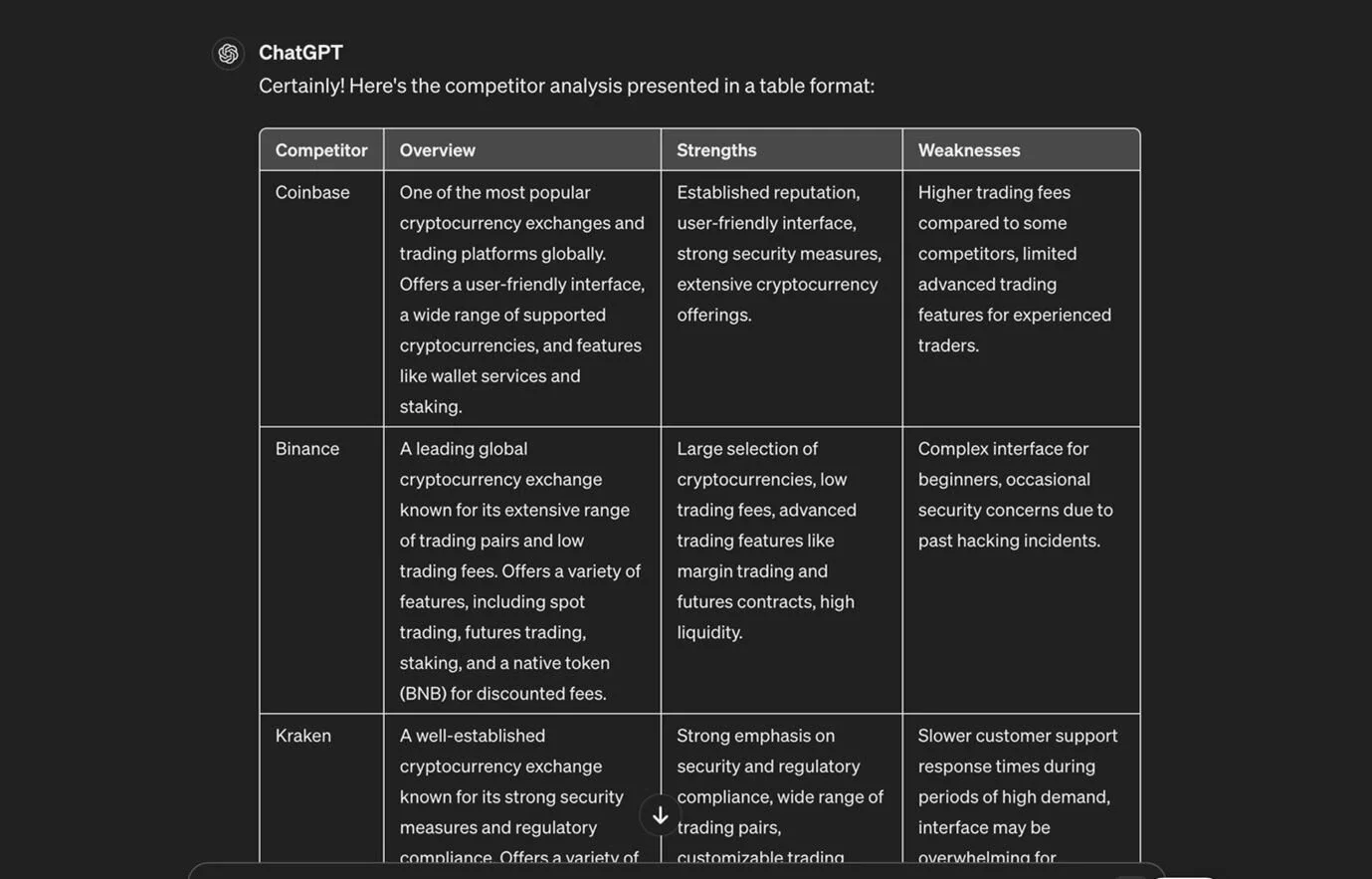
It gave me back an analysis of the main competitors in text format, with a basic description of the product, strengths, and weaknesses. Then I wanted to format it in tabular form.

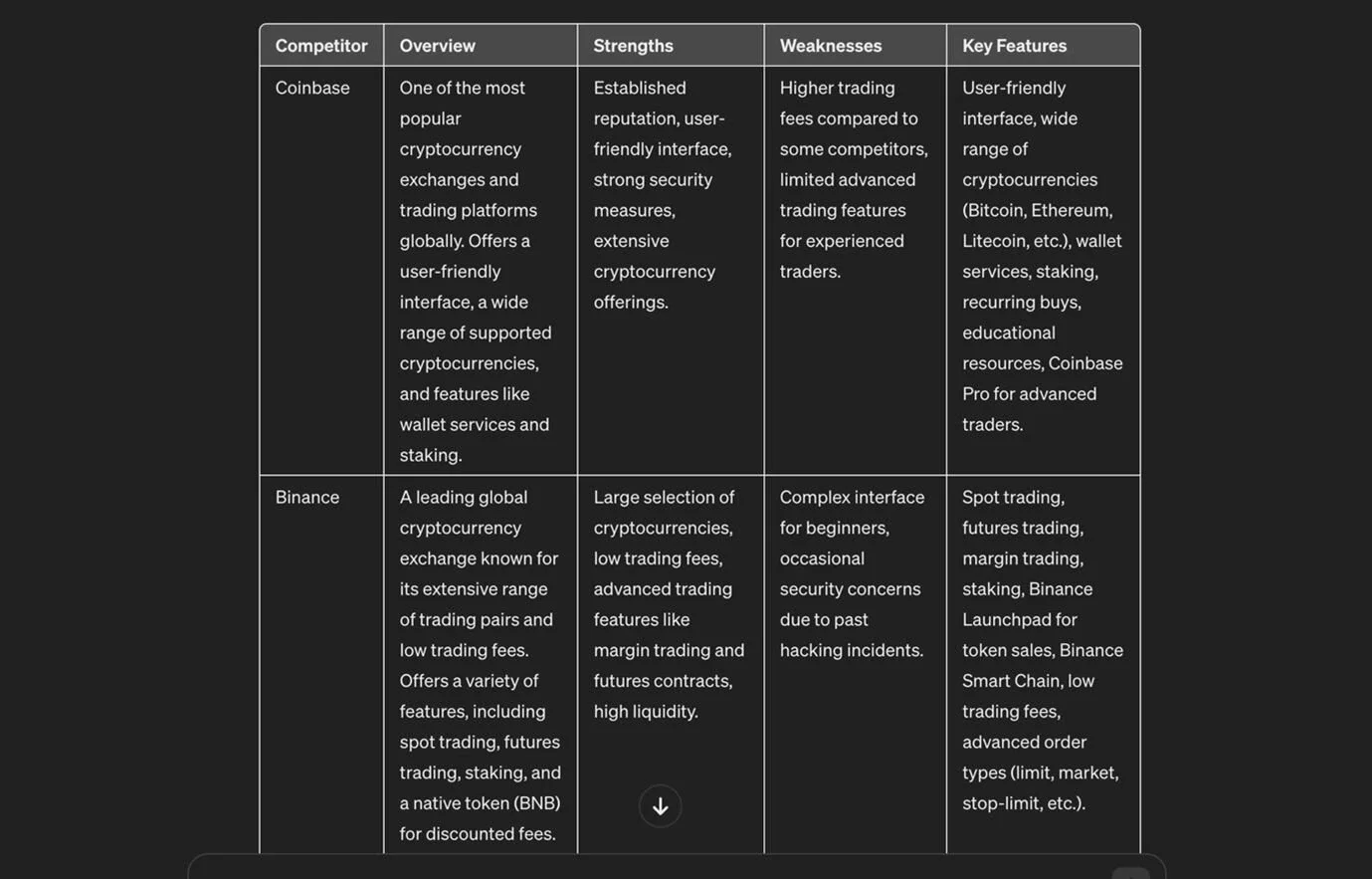
However, as UI/UX designers, we need the basic features of the applications, so I asked to include them.

The result is more than satisfactory, and, in my opinion, it saves a lot of time. Of course, depending on your case, you can add different fields or remove unnecessary ones.
Optimizing user flows
ChatGPT can suggest ways to optimize the user flow of a website or application. From identifying pain points to creating seamless transitions between pages, this will contribute to a more pleasant and engaging experience.
Generating ideas for page layout or prototypes
ChatGPT can offer various layout and prototype options by analyzing popular design trends and user behavior. By using these ideas, we can save time and get inspired for a design that meets our goals.
Fontjoy for simplifying fonts combination
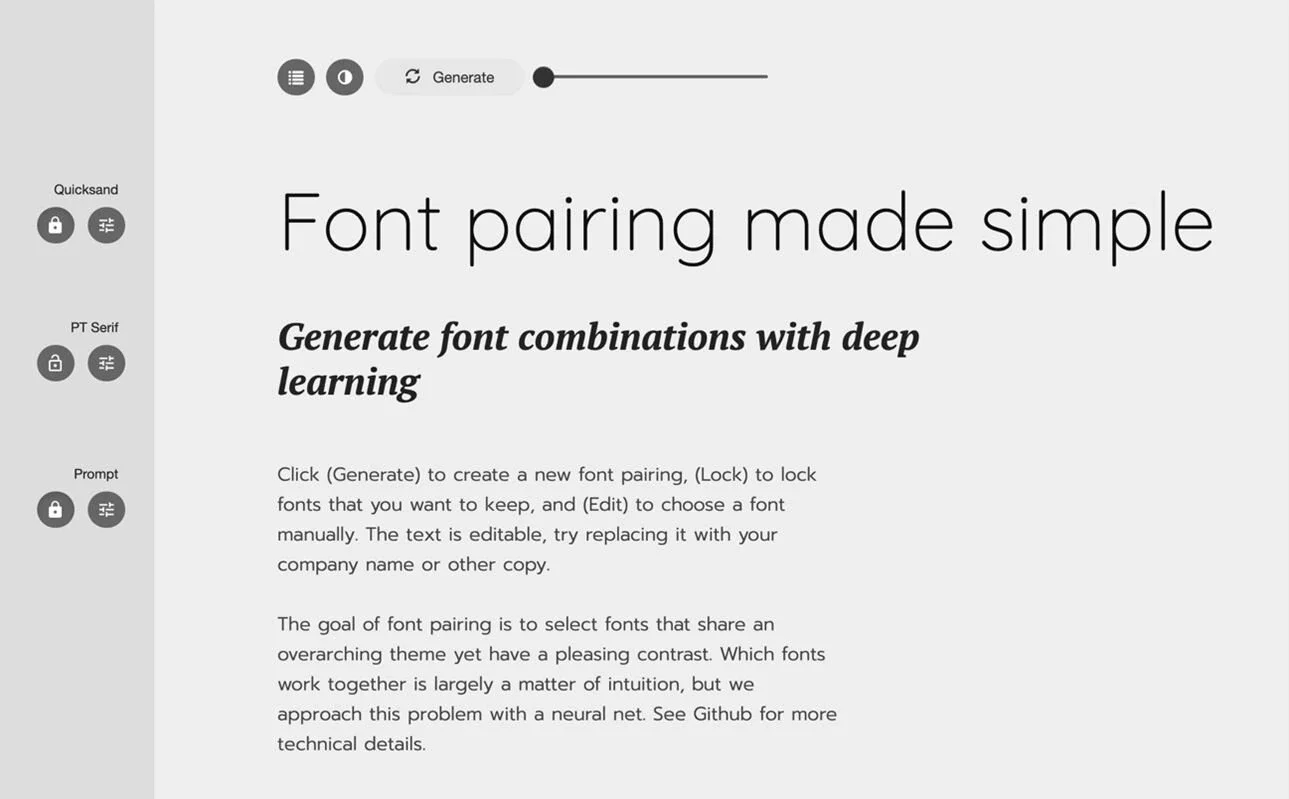
I have spent hours selecting the right font. Fontjoy is an interactive font generator that allows designers to choose a suitable combination of fonts for our application or website. The text is fully editable, we can input entire paragraphs and headings and watch as AI finds the correct combination for us.

I use this tool quite often to combine different fonts and it’s quite simple.. First, I choose the font I want to use, then I lock it with the padlock, so it doesn't change. Depending on what I'm looking for, I choose the contrast between the fonts. When I find the desired combination, I simply click on the font name, and it directly opens a link for me to download the font.
When I'm choosing fonts myself, I go through so many combinations that in the end I don't even know if they match or not.
Uizard for generating UX design screens
Uizard is a revolutionary design tool powered by artificial intelligence. Completely changing the game of UI/UX design. It significantly simplifies and accelerates the process of turning ideas into reality. Let's see more of Uizard's features.
Generating Designs from Text Prompts
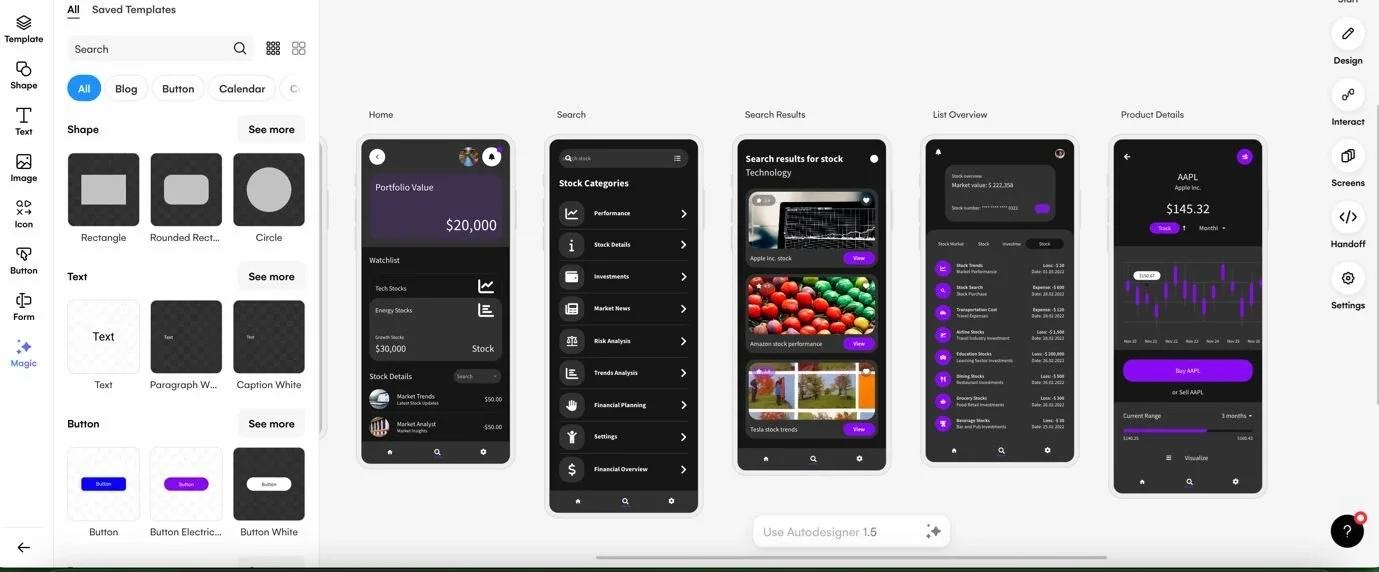
This tool allows us to generate multiple design screens from text prompts. This can serve as a perfect foundation for our app. We just need to write down our design idea, and then we can further modify each element. I used the following description and design style to generate screens for a mobile stock application.
Description: “A stock app for tracking markets”
Design style: “Cyberpunk, dark”

In this prototype of multiple screens, the style perfectly matched the requirements. We are certainly still far from receiving fully finished screens. But what we got will do a good job to start the design project. We can also use the single-screen-generator option. This way, we can add more screens.

Converting hand-drawn sketches into digital prototypes
By simply scanning hand-drawn sketches, Uizard's AI algorithms quickly turn them into editable and customizable designs. We can now use our time to refine the initial sketches directly on the screen.
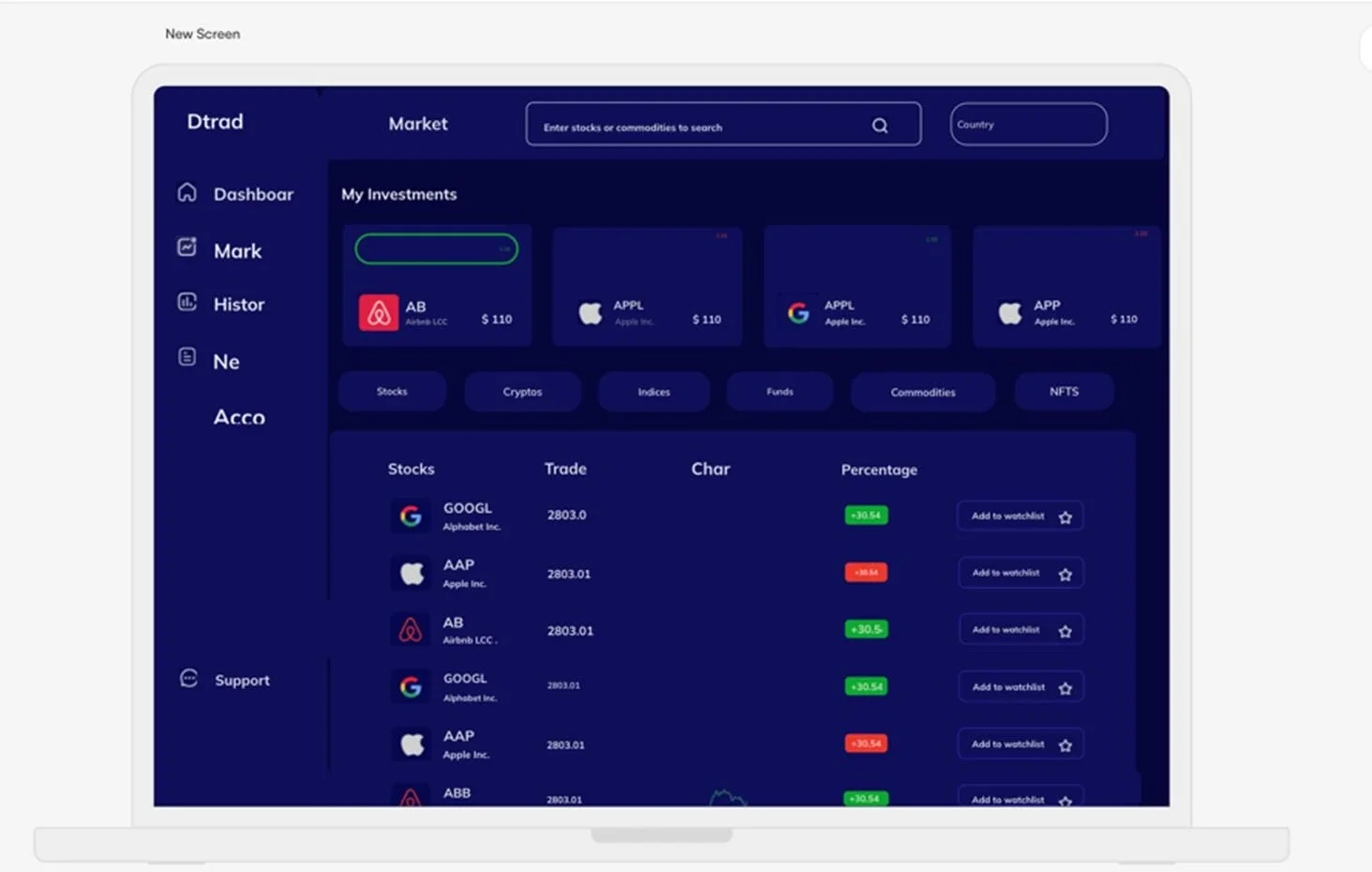
Converting Screenshots into Editable Designs
Like other features, with this one, we can turn screenshots into ready-to-use screens. AI recognizes the different elements in the picture and turns them into editable designs.
At first, I was quite skeptical about this tool. However, I was amazed by the results. I advise you to use high-quality screenshots. If the quality is not good enough, you may not like the result. I used a screenshot from a stock application. The wireframe I received was completely identical.

Colormind for fast creating a color palette
Colormind is a color palette generator powered by artificial intelligence. This tool can create unique and visually appealing color combinations for various design projects. You can input a specific starting color or allow Colormind to generate color palettes randomly. You can lock a chosen color and continue generating other colors. Additionally, you can preview how your colors will look on a website. It provides explanations for the colors and sample UI components.

Wrap up
To wrap up, integrating AI-based tools into the UI/UX design process introduces a new level of creativity, efficiency, and automation. With the help of these AI tools, designers can unlock new opportunities, streamline their workflows, and deliver exceptional user experiences. As UI/UX design continues to evolve, AI will play an increasingly significant role. However, AI alone isn’t enough—maintaining consistency across platforms and scaling design effectively requires a solid foundation. This is where a well-structured design system becomes essential. By combining AI-driven insights with a strong design system, businesses can create cohesive, scalable, and future-ready digital experiences. Learn more about what is a design system and why you need it.